Inclusive design starts with recognizing that we aren’t all the same.
CLIENT
University of Toronto
MEDIA
Mobile and Web
method
Participatory Design
ROLE
Doctoral User Researcher
―
Our team of four, from the Knowledge Media Design Institute, initiated participatory design (PD) journey to translate the University of Toronto's Accessibility Services into ubiquitous digital environment – creating the anywhere, anytime accessibility. We initially identified this as an opportunity as it seemed natural to extend a land-based service into the mobile sphere, thus making accessibility services a cohesive, multi channel experience for both students and staff. It is important to mention that we did not anticipate or brainstorm any functionality in isolation. Rather, we wanted this to be shaped by our participants in an open design space, where they can collectively come together and freely express their ideas.
Future Workshop
The session was conducted with a subset of four students from the exploratory workshop. The participatory session was conducted in the evening in a classroom where the atmosphere and environment was quite relaxed and quiet. We provided light refreshments and gathered around the whiteboard to brainstorm. In this future workshop, we were determined to identify what core services were common for each student and whether these services could be mobilized.
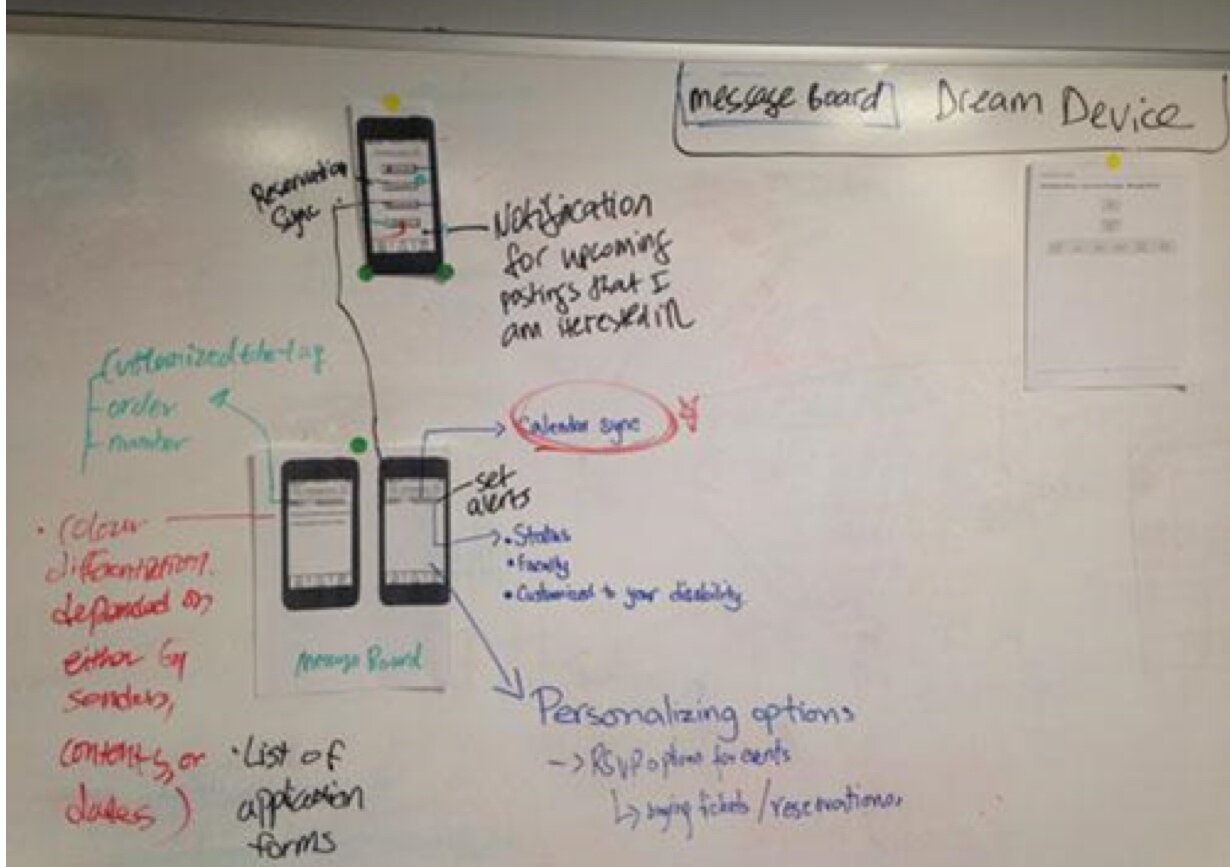
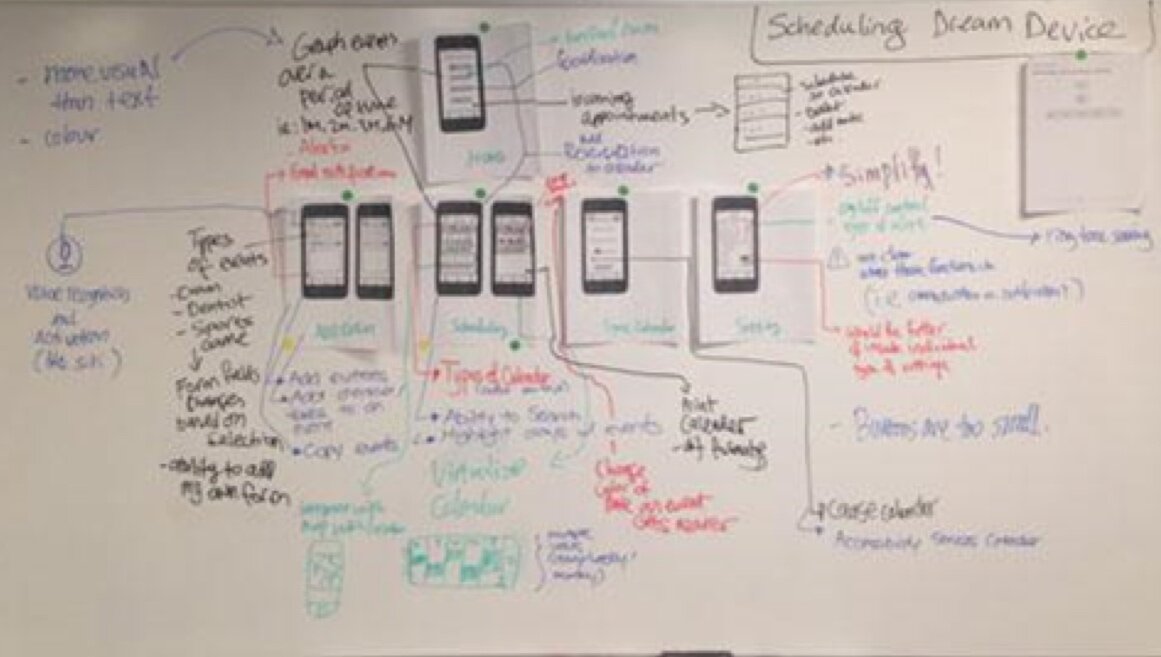
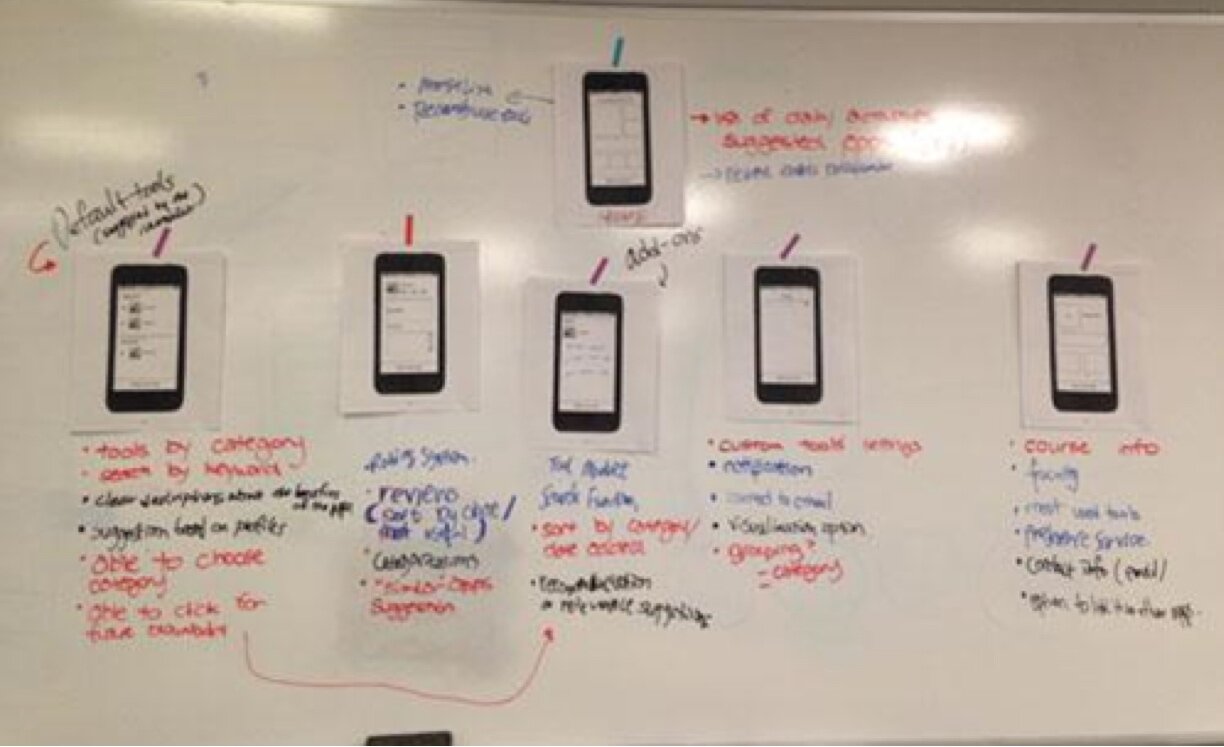
Dream Device Workshop
This approach was a rich potential for mutual learning between participants: participants were eager to trade concepts and utilize another individual’s ideals into to their own personal needs. It was interesting to observe how actors play off each other’s ideas; evolving and changing their own dream tools as their interactions and mental models evolve. The feedback from this workshop is very similar to Phase 2 of the previous workshop. However, this time around, ideas were solidified as the students expressed what they truly wanted to capture in their ultimate device: instead of saying phrases like ‘I want X tool’, they were actually drawing X’s interface on the whiteboard and mapping X to Y (another tool or sub-feature of X) via lines and annotations.
Anywhere, anytime
Ecosystem
Following the initial PD workshops with key stakeholders, we regrouped with the students once again and worked on developing an ecosystem that would resolve several pain points students experienced. The solution that materialized from the design session with the end users, students, also addressed the key concerns that counsellors and staffs had – each student has different preferred method of communication and the staffs often lose contact with students. Based on the conceptual representation of the previous workshops, students extended the solution diagram and voiced their feedback.